
Motivación
Estoy renovando el blog y he optado por abandonar wordpress en favor de un hosting con páginas estáticas. Es más sencillo de mantener y a la par es más seguro. Wordpress me da mucha faena de actualizar y no digamos cambiar de versión, mantener la plantilla… vamos… que no vivo para mantener el blog.
Usaremos Hugo como herramienta para generar la web estática y veremos cómo subirlo a un hosting del que ya dispongáis o si no tenéis, asociar el dominio a Gitlab Pages y aprovechar su infraestructura.
Opción ftp y hosting propio
Para esta actividad usaremos el programa lftp para subir los ficheros a nuestro hosting privado, y gitlab para que nos gestione el despliegue al comitear los cambios.
Crearemos el fichero .gitlab-ci.yml para que gitlab lo use como guía de despliegue.
Usaremos una imagen de docker basada en Debian para hacer nuestras acciones., actualizaremos el contenido y lo necesario para desplegar nuestra solución.
image: debian:stretch
before_script:
- apt-get update -qy
- apt-get install -y lftp curl
build:
only:
- master
script:
- curl -L "https://github.com/gohugoio/hugo/releases/download/v0.58.3/hugo_extended_0.58.3_Linux-64bit.deb" --output hugo-58-extended.deb
- dpkg -i hugo-58-extended.deb
- hugo
- lftp -e "open ftp.mywebhostname.com; user $FTP_USERNAME $FTP_PASSWORD; mirror -X .* -X .*/ --reverse --verbose --delete public/ /; bye"
lftp es una gran herramienta para tener sincronizados ficheros por ftp. Pero el comando parece algo críptico. Vamos a explicarlo un poco.
lftp explicado
- El parámetro -e hace que se ejecute los comandos contenidos entre las comillas dobles “
- open abre conexión con el ftp
- user utiliza credenciales para conectarse al ftp
- mirror hace un espejo entre lo que contiene nuestra máquina y el ftp.
- -X hace que mirror obvie los ficheros que le digamos. En este caso los ficheros y directorios ocultos.
- –reverse establece que el primer parámetro es el origen y el segundo el destino al hacer mirror.
- –delete borra los ficheros que ya no se encuentran en el origen.
- –verbose nos ofrece información extra del progreso del comando lftp
- bye cierra la conexión.
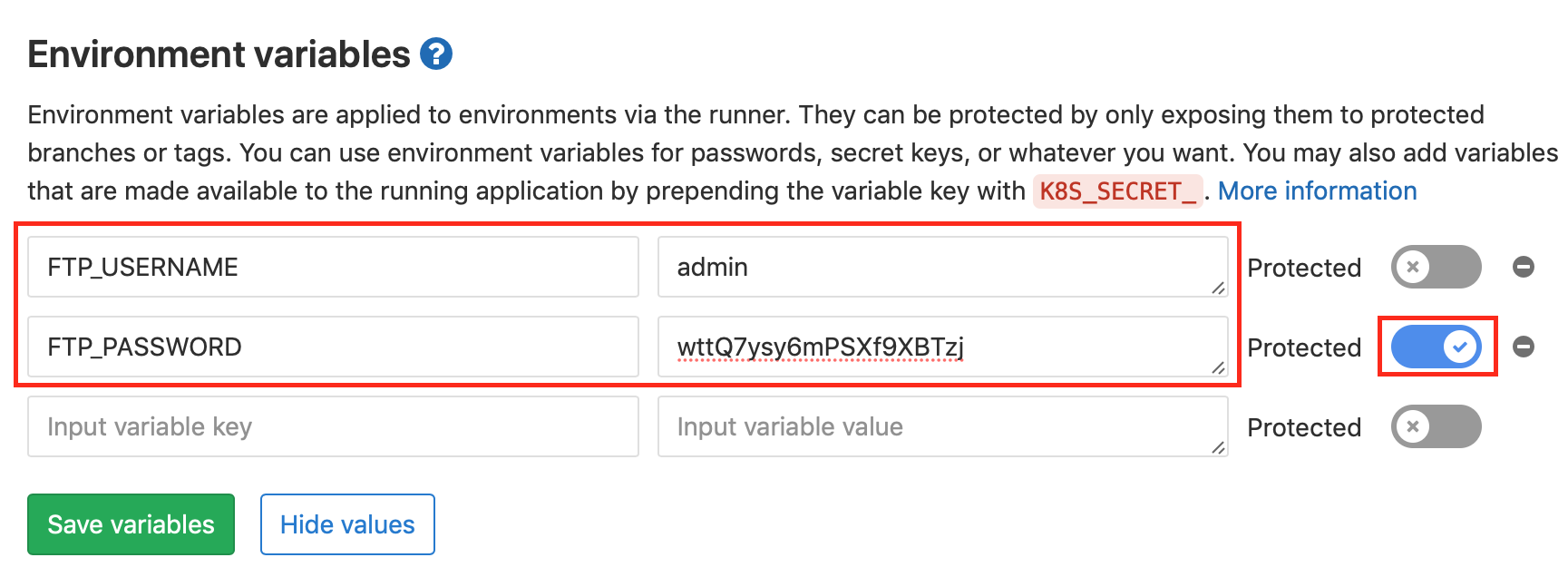
Hasta aquí todo bien… pero seguro que os habéis dado cuenta que el username y password del tp no están en el comando, sino que son variables de entorno. Para eso usaremos una funcionalidad de Gitlab, la cual nos permite agregar variables de entorno en la configuración en lugar de dejarlo directamente en el script.


Y con esto, cada vez que subamos código, nos compilará la web y nos sincronizará los cambios con la web.
Opción Dominio asociado en Gitlab
La segunda opción requiere configurar el Gitlab y el DNS de nuestro dominio para enlazarlos.
Crearemos el fichero .gitlab-ci.yml para que gitlab lo use como guía de despliegue.
# All available Hugo versions are listed here: https://gitlab.com/pages/hugo/container_registry
image: registry.gitlab.com/pages/hugo:latest
variables:
GIT_SUBMODULE_STRATEGY: recursive
test:
script:
- hugo
except:
- master
pages:
script:
- hugo
artifacts:
paths:
- public
only:
- master
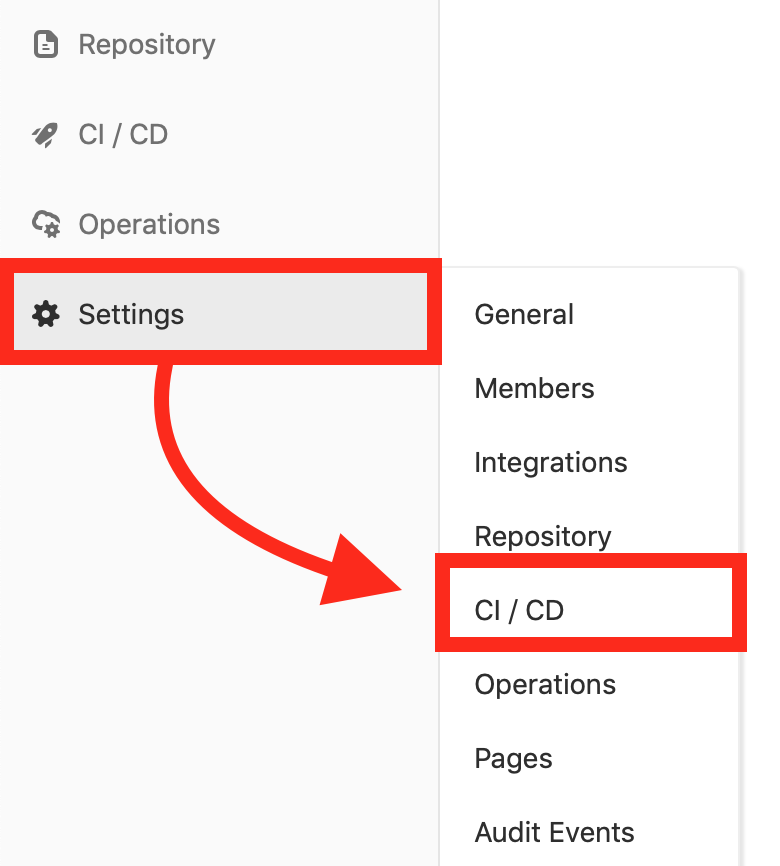
Vamos a GitLab y entramos en la sección Settings/Pages. Allí podremos agregar nuestro dominio e incluso generarle un certificado Let’s Encrypt.
Sólo hay que tener varios conceptos claros:
Gitlab necesita agregar un registro TXT por cada subdominio. Eso quiere decir que tenemos que agregar www.dominio.org y dominio.org como si fueran dos cosas distintas que van al mismo repositorio. Y eso va asociado con la limitación de Let’s Encrypt, el cual Gitlab usa para generar sus certificados. Cada subdominio que agregues tendrá su certificado Let’s Encrypt.
Para tener el certificado, el dominio tiene que estar ya redirigido a Gitlab Pages, si no, no podrá generarlo. Eso significa que tendremos un downtime de la web mientras el DNS apunta al nuevo lugar y Let’s Encrypt hace su trabajo. No suele ser mucho, pero va variando según el día.
Una vez explicado… esto… vamos “al turrón”…
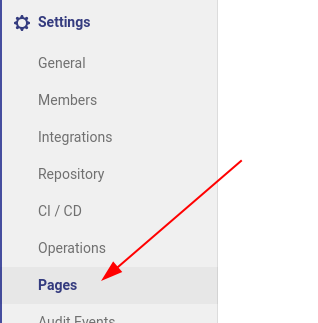
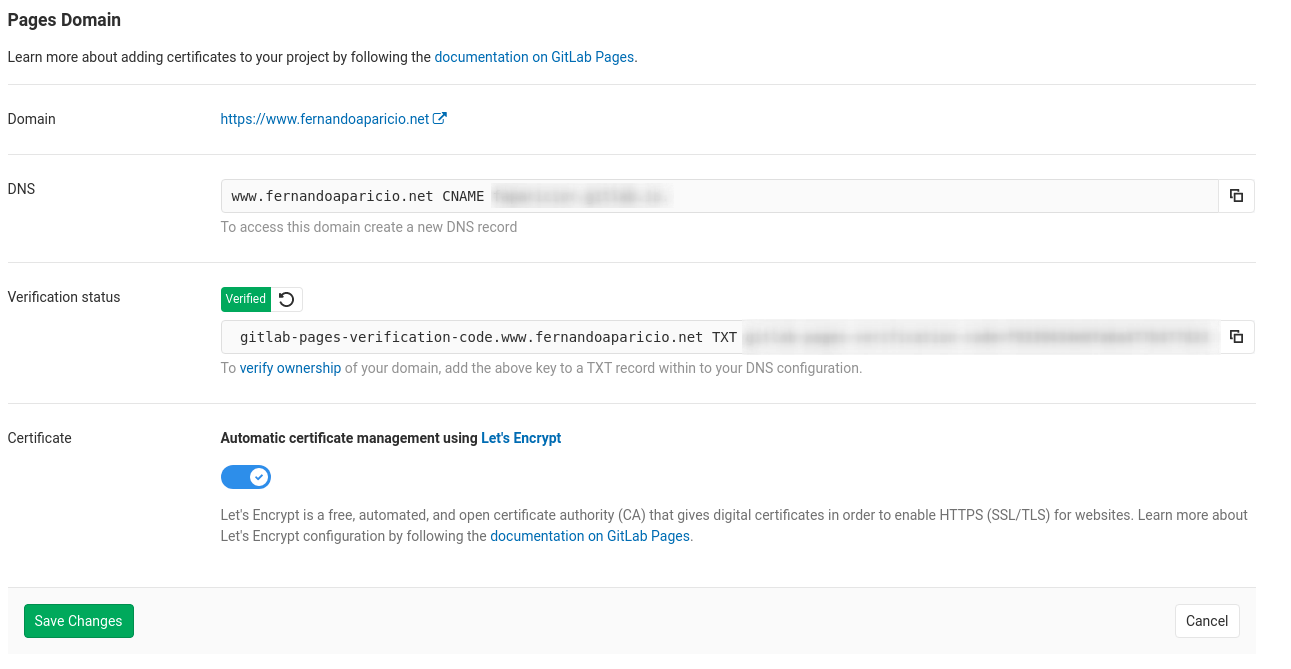
Vamos a Pages

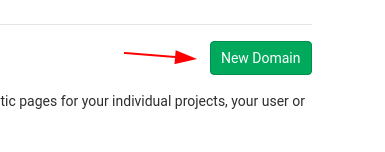
Agregamos el dominio

Cumplimentamos el formulario

En este caso nos pedirá que agreguemos el registro TXT de DNS y el verification status estará en rojo hasta que pueda encontrar la verificación. En este punto, también debemos apuntar con los DNS a gitlab como lo pone en la casilla de DNS para que pueda generar el certificado.
Y con esto, ya podemos desplegar la solución en Gitlab Pages.
Consideraciones
La opción de ftp es más lenta desplegando que la de Gitlab Pages (6 minutos por ftp vs 30 segundos por Pages), con lo que si tenéis una cuenta gratuita, la primera opción os consumirá más minutos de GitLab CI… cosa a tener en cuenta.






Share this post
Twitter
Facebook
Reddit
LinkedIn
Email